How to Create Pie chart Using Tableau
Introduction to Pie Chart in Tableau
Pie chart is an interactive way of visualizing data. Represented in a circular form, the chart is useful in situations when there is a need to determine the shares or contributions of various categories. The shares are essentially percentage shares in total contribution. The share size for a category corresponds with the angle of the sector that represents the category. In Tableau, Pie charts can be built with ease. In fact, Tableau offers a self-explanatory approach to build Pie charts. Pie charts can be very well incorporated in dashboards, and combined with other types of charts, generate excellent insights from data.
Building Pie Chart in Tableau
Now, through a step-by-step procedure, we see how to build an interactive Pie chart in Tableau. For this demonstration, we are considering Sales by Region dataset. Important dimensions present in the dataset are City and Quarter, while Sales is a measure. The dataset contains Sales for Region (Cities acting as regional clusters) broke by quarter. We intend to analyze the percentage contribution of the major regions for various quarters. This can be achieved through a pie chart.
Let us proceed to see the procedure to build a pie chart on the above dataset. This is as described in the following section.
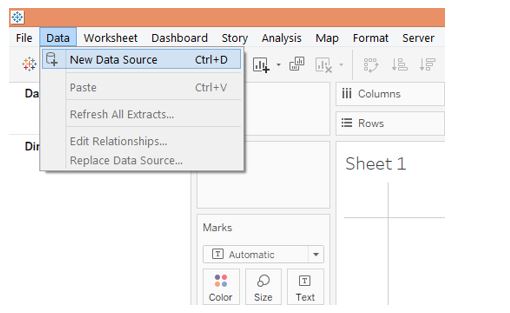
Step 1: To load the dataset into Tableau, click on “New Data Source”. Alternatively, one can also click over “Connect to Data”.
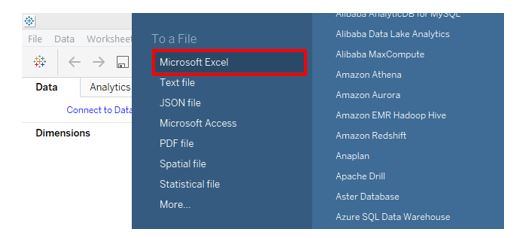
Step 2: From the window that pops-up, select the requisite data source type. As shown by the below screenshot, in this case, the data source type is MS Excel, so we shall click over Microsoft Excel.

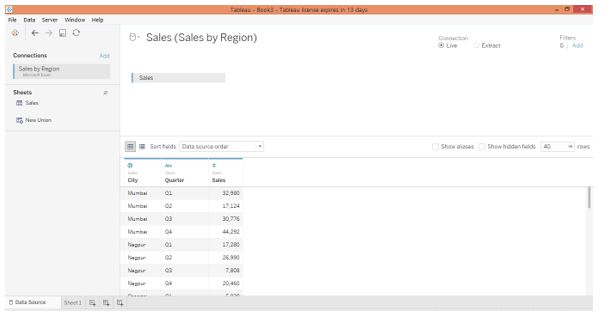
Step 3: When the dataset gets loaded, it can be seen in the “Data Source” tab, as shown in the following screenshot. It is always good to study the dataset and verify if all the records and fields have been correctly loaded without having their forms affected. This is important prior to proceed to the analysis.

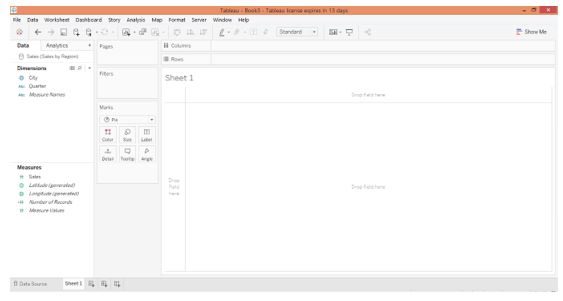
Step 4: Moving to the sheet tab, we can find the dimensions City and Quarter, and the measure Sales loaded into requisite sections, as shown below.

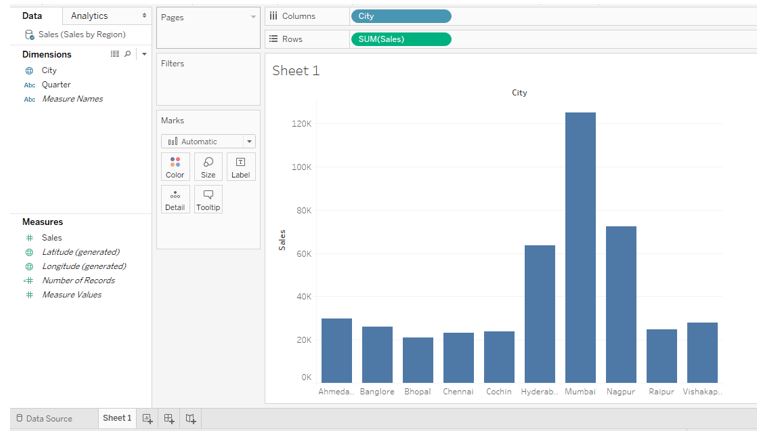
Step 5: To being with, drag dimension City into the Columns region, and measure Sales into Rows region. Doing this generates a simple vertical Bar chart as shown in the following screenshot.

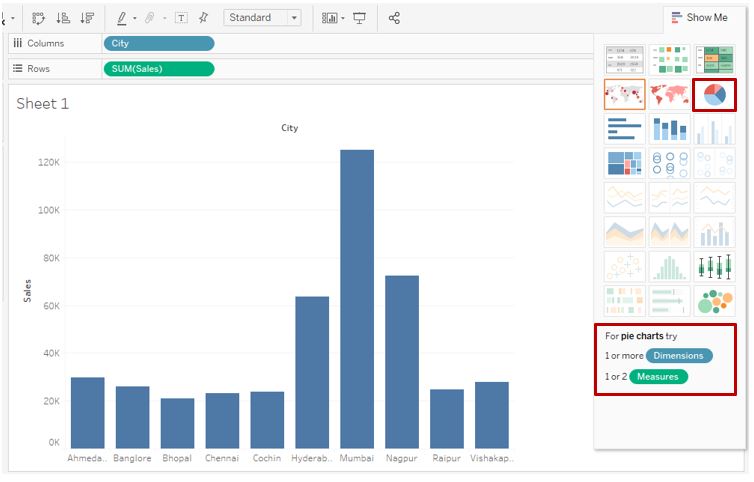
Step 6: The next step is to convert the Bar chart into the Pie chart. For that, go to Show Me and from options, click on the Pie chart symbol located in the Show-Me as highlighted in the following screenshot.

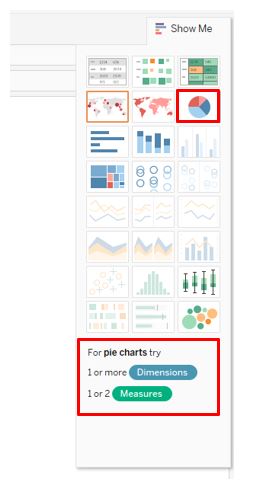
Step 7: The following screenshot gives a closer look into the selection of the Pie chart option. Note, when the mouse is hovered over the Pie chart symbol, in the lower side, conditions in terms of requirement of the number of dimensions and measures appear. This guides the user, especially new user to leverage the chart accordingly.

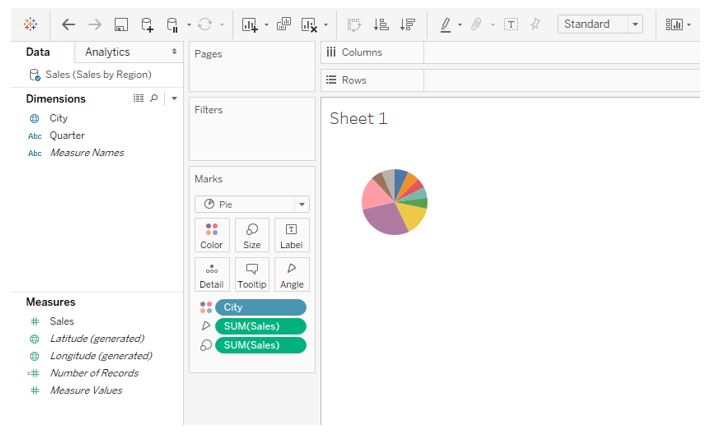
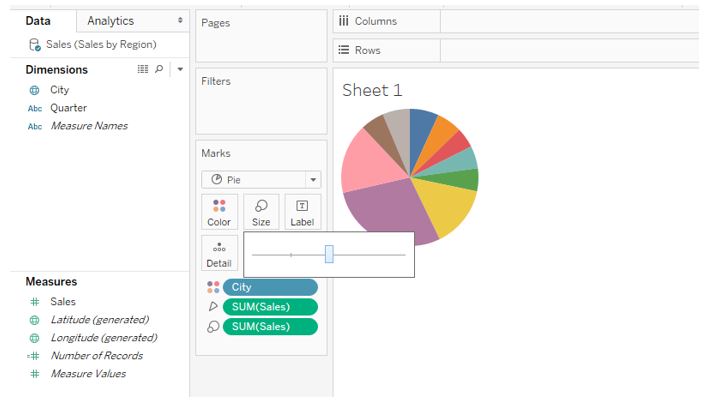
Step 8: Following the above steps, gives us the pie chart as shown in the below screenshot. We can see that the pie chart looks small, and also we need to check if the sectors represent the percentage contribution or not. We’ll bring the required changes using the steps described ahead. As can be seen in the Marks card, dimension City has got applied over Color. The measure Sales has got applied twice, first on Angle and secondly on Size. When it comes to building Pie chart, it is important to understand, how measures get applied over the options in Marks card, as this impacts the chart.

Step 9: We can adjust the size of the circle using the slider in the Size option from the Marks card. Note, having the maximum size may disrupt the shape of the chart, and so the slider should be used properly.

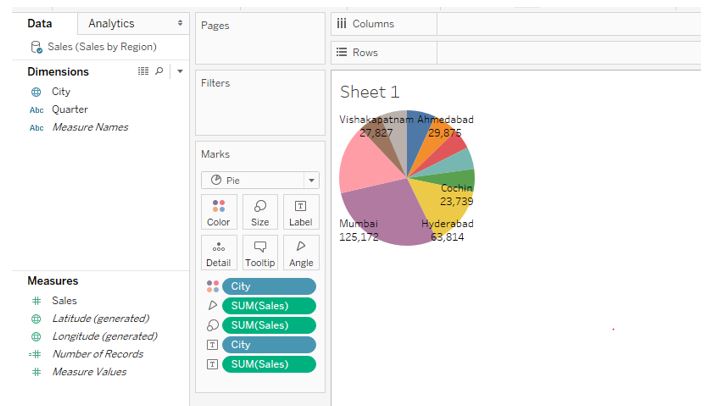
Step 10: The following screenshot shows that City and Sales value labels cannot be accommodated in the graph, and labels are appearing on for major contributing cities. So, better not have labels in the chart.

Step 11: We opted not to have labels, and in order to know about the contribution of any city, we can just hover the mouse over the requisite portion. This is as shown in the below screenshot.

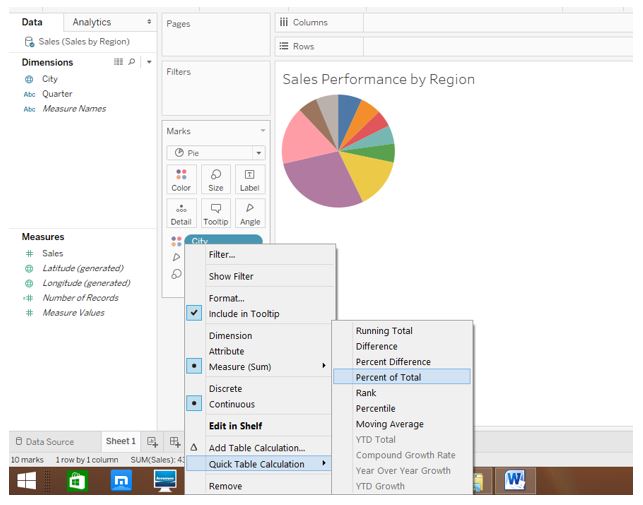
Step 12: Note, in the above screenshot, we got values for Sales as against the percentage contribution. The essence of the pie chart lies in its ability to show percentage contributions. This can be achieved using the steps as shown in the following screenshot. For the Sales measure which has been applied over Size, click on the drop-down menu, and in Measure, click on the “Percent of Total” option.

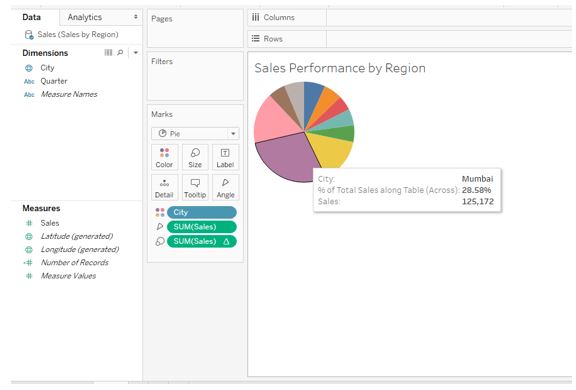
Step 13: As we can see in the following screenshot both percentage contribution and value for the city. Here, Sales measure over angle gives values, while, Sales measure over Size gives percentage contribution.

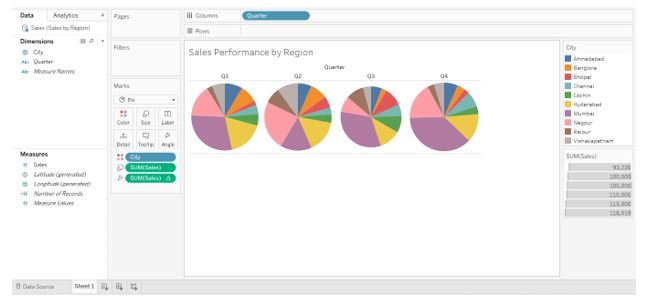
Step 14: We have quarters, too, present in the dataset. To have quarter-wise pie charts, just drag Quarter dimension into the Columns region. As can be seen in the below screenshot, we get four different pie charts for four quarters. The most important thing to note here is that the size of the pie chart for quarter “Q3” is slightly smaller as compared to the pie charts for other quarters. This is due to the fact that the Sales measure is also applied over the Size option in the Marks card. When we had a single pie chart, this option did not affect it. But now, this has impacted the visualization. We’ll see how to overcome this problem.

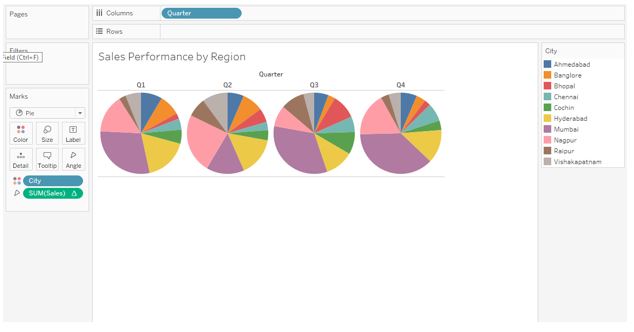
Step 15: In the following screenshot, we can find pie charts of equal size nicely obtained. We overcame the problem described above, by just removing the Sales measure that had been applied over Size in Marks card. This gave us pie charts of equal size. The pie charts represent the contribution in Sales by various cities for different quarters. On the right-hand side of the screenshot, we can find cities as categories represented in different colors.

Step 16: Following the steps described in the preceding part to achieve percentage contribution, gives us the result as shown below.



Comments
Post a Comment